
Contact us
Our team would love to hear from you.

In this article, we’ll explore why designing for everyone matters and how you can apply key accessibility principles and best practices to ensure your digital products and services are accessible for all users.
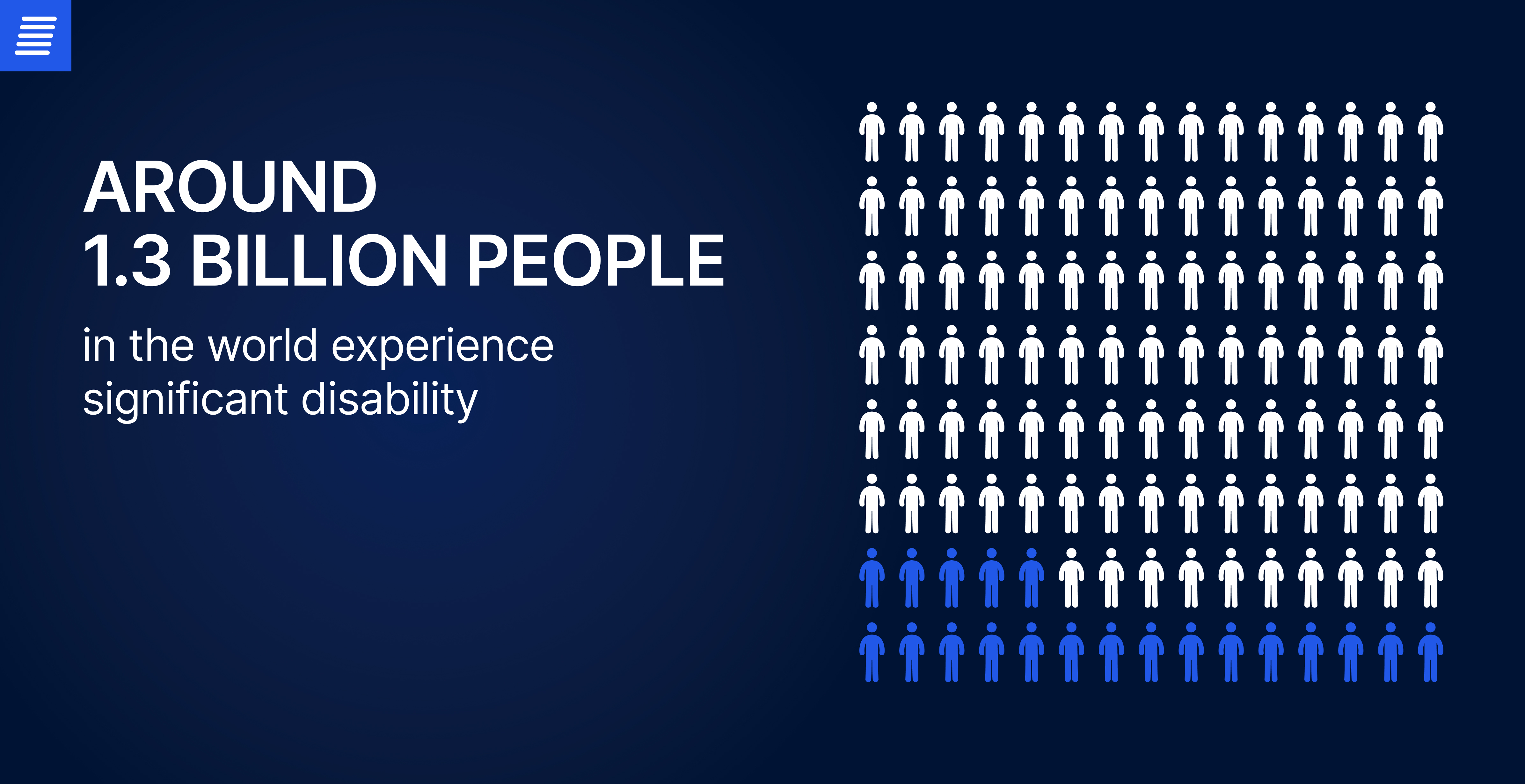
Around 1.3 billion people in the world experience significant disability. In Europe, there are around 87 million people with disabilities, including those with temporary impairments as a result of injuries, surgery, or short-term medical conditions.

Accessibility is all about creating equal opportunities for everyone. When we think about digital products and services, it’s crucial to consider how accessible design can help overcome the barriers that people with disabilities face—whether those challenges are permanent, temporary, or situational. At some point, each of us might experience what it’s like to have a disability, simply because we’re unable to perform certain actions in the way we’re used to.

Here are different types of disabilities, along with examples.
Situational disabilities occur when something prevents us from performing certain actions under specific conditions. Fortunately, these are conditions we can usually navigate or “walk out of” once the situation changes. Here are some examples of situational disabilities and scenarios where they might occur:
Visual: When the sunlight is too bright, making it difficult to see your phone screen.
Motor: When you try to use your phone while holding something in the other hand.
Hearing: When you’re in a loud room and can’t hear the sound in a video you’re watching.
Speech: When you’re trying to have a conversation with someone who speaks a different language.
Cognitive/Learning: When you get distracted and can’t follow a conversation.
Temporary disabilities are caused by medical or other circumstances that can be waited out or fixed.
Visual: When you injure an eye and lose your vision temporarily.
Motor: When you’ve broken or injured an arm, making it difficult to perform activities that require both hands.
Hearing: When you’ve experienced short-term hearing loss due to an accident, exposure to loud noise, or another cause.
Speech: When you have a sore throat or strained voice that makes it difficult to talk.
Cognitive/Learning: When you’ve suffered a concussion that leads to temporary cognitive impairment.
Permanent disabilities are physical, intellectual, cognitive, learning, or mental impairments that prevent people from performing certain activities indefinitely.
Visual: Full or partial blindness; color blindness.
Motor: Full or partial loss of a body part or of the functioning of a body part.
Hearing: Full or partial loss of hearing.
Speech: Stuttering, either developmental or neurogenic; verbal impairments due to injuries.
Cognitive/Learning: Dyslexia; cognitive impairments due to injuries.
To promote accessibility, countries worldwide have adopted standards offering guidelines, requirements, and practical instructions for companies to ensure their digital products are accessible to people with disabilities. The most universally used standard is the Web Content Accessibility Guidelines (WCAG).
There are three levels of WCAG compliance—A, AA, and AAA—each providing specific accessibility criteria that digital products must fulfill.

Level A is the easiest to achieve, including 25 criteria that a website or application must have, such as captions for all prerecorded audio content to accommodate users with hearing impairments.
Level AA includes an additional 13 criteria, enhancing accessibility for most users of digital products, but not all. To achieve this level, a website or application must, for example, include headings and labels that describe the topic or purpose of the content.
Level AAA adds 23 more criteria, such as requiring that an interface be fully operable via a keyboard.
Numerous countries have enacted local accessibility laws, such as the Americans with Disabilities Act (ADA) in the US. This legislation outlines the requirements for state and local governments as well as businesses open to the public to ensure their websites and applications are accessible to people with disabilities. The ADA’s technical standards include WCAG requirements and the Section 508 Standards for the federal government.
When it comes to user experience (UX), the main idea behind accessible design is empathy. People with disabilities often face numerous challenges across various aspects of life. Businesses can help by making their digital experiences as easy as possible. For people living with disabilities, accessible design not only facilitates their engagement with content but also empowers them to perform everyday tasks on an equal footing.
Beyond its ethical element, accessible design offers substantial business benefits that contribute to a company’s growth.
Accessibility helps businesses enhance their brand presence by engaging as wide an audience as possible. A company that cares about its customers and their experiences is likely to enjoy a positive brand image and customer loyalty in return. Accessibility has become more than just a trend—it is a lasting commitment to integrating empathy and ethical principles into a company’s policies, thereby demonstrating concern and care for its customers. Tailoring communication channels to meet user needs is key to developing strong brand presence.

The user-friendly e-commerce solution that offers customers easy navigation, product self-selection tool, subscriptions, and automatic discounts for health insurance policyholders.
When your digital product embraces accessible design, it doesn’t just comply with legal standards—it opens the door to a wider audience, ensuring that more users can fully engage with your product. This leads to sales growth and greater market reach. Furthermore, happy customers provide positive feedback and share their experiences with others, thus organically expanding your audience. This is especially beneficial in e-commerce, given its extensive reach and vast audience across numerous interconnected industries.

In June 2019, the European Union adopted the European Accessibility Act (EAA), which will take effect in July 2025. Based on WCAG, it is designed to remove accessibility barriers to digital product use for people with various disabilities, including visual, auditory, speech, motor, or cognitive impairments.
While the EAA is not yet being enforced, businesses are already being sued for not providing inclusive and accessible digital products and services. For businesses, following WCAG standards minimizes the risk of legal consequences. Ensuring your website or application is accessible is also significantly more cost-effective than paying fees, fines, or settlements resulting from non-compliance with accessibility guidelines.
The World Wide Web Consortium (W3C) Web Accessibility Initiative (WAI) outlines essential requirements for making web and application design accessible. Here are four principles that businesses should integrate into their digital product development to meet international standards:
The readability and visibility of content should be top-of-mind when designing digital products. All users must be able to perceive the information on a website or application. Any barriers to accessing the content should be identified and removed by offering users alternative information presentation options.
Operability is crucial in user interface (UI) design. This means that all interactive components can be controlled through different tools and information input is available through a variety of methods. The interface should enable easy navigation and the content should be designed to avoid triggering seizures.
Accessible UX/UI design should prioritize user comprehension. The operation and navigation of the interface should be consistent and predictable. Language should be at an appropriate reading level for all users, with clear definitions for all abbreviations, uncommon terms, and jargon. Content should be organized into blocks with descriptive headings and consistent font styles.
Users access websites and applications via different devices and assistive technologies, such as screen readers, screen magnification software, alternative input devices, etc. Therefore, it’s crucial that your digital products be compatible with both older and newer technologies, including different versions of operating systems. At the same time, it should keep pace with advancing technologies while still ensuring the content remains accessible.
We created a design concept for the Realmate app. The app allows users to find the perfect roommate by sharing ads on social media and suggests potential roommates based on user status and personal preferences.
Understanding the importance of accessibility and knowing the necessary guidelines is just the start. Once you know what you need to do, which team members should take responsibility for ensuring accessibility?
Every team member plays a role in accessibility, here’s a closer look at specific responsibilities:
Don’t underestimate the power of collaborative effort across all disciplines—a team effort is essential for successfully integrating accessibility into a product.
UX/UI designers and their teams can streamline their accessibility workflow and boost efficiency with the help of specialized tools. Here are a few key examples:
A web accessibility evaluation tool that provides visual feedback on the accessibility of web content by highlighting potential issues directly on the page.

An open-source, automated tool that checks web pages for accessibility as well as general performance, SEO optimization, and more, providing detailed reports and recommendations for improvement.
AXE DevTools: An automated tool that scans an entire web page or its components.

Siteimprove Accessibility Checker: Evaluates a web page for accessibility issues with intuitive visual feedback on how they affect users, as well as recommendations.
Colorblindly Chrome Extension: Helps designers and developers test web pages for color accessibility by simulating various types of color blindness.
A11y: Automatically compares the contrasts between layers by checking the contrast ratio.

Stark’s Contrast Checker: Gives color suggestions, helping ensure the design complies with AA or AAA requirements.
Color Blind: Provides different previews for eight types of color vision deficiencies.
Designing for accessibility goes beyond merely following guidelines—it requires truly understanding and empathizing with your users. Putting user experience and compassion at the forefront not only enhances your product but also fulfills legal requirements. Remember, the EAA will be in full effect by July 2025, so there’s still time to align with WCAG standards.
At EffectiveSoft, we take pride in integrating accessibility principles into our product development, creating solutions that are both valuable and robust. Contact our experts to learn more about our accessibility experience.

Accessibility integration is a complex, multistep process. However, it becomes much easier with an experienced and reliable partner by your side. You can begin your journey to an accessible product with a professional accessibility audit by the experts at EffectiveSoft.
Accessibility in UX design means adapting a digital product to make it usable and accessible for people with disabilities, including motor, cognitive, visual, or hearing impairments.
Accessible UX design is about engaging all users, ensuring that people with disabilities can fully utilize digital products. This fosters equal opportunities for everyone, eliminating barriers that might prevent some people from participating in activities or engaging with content that is accessible to everyone else.
The guiding principle of creating accessible design solutions is empathy. The needs and concerns of the audience should be a priority for UX/UI designers. It’s also important to look at the product from a user’s perspective.
Can’t find the answer you are looking for?
Contact us and we will get in touch with you shortly.
Our team would love to hear from you.
Fill out the form to receive a consultation and explore how we can assist you and your business.
What happens next?